Intro
경로를 가로채면 현재 페이지의 Context를 유지하면서 현재 layout 내에서 경로를 로드할 수 있다. 이 라우팅 패러다임은 특정 경로를 '가로채서(intercept)' 다른 경로를 표시하려는 경우에 유용할 수 있다.
예를 들어 피드 내에서 사진을 클릭하면 feed에 오버레이되는 modal이 사진과 함께 표시되어야 한다. 이 경우 Next.js는 /feed 경로를 가로채고 이 URL을 '마스킹(masks)'하여 /photo/123을 대신 표시합니다.
그러나 공유 가능한 URL을 클릭하거나 페이지를 새로 고침하여 사진으로 직접 이동하는 경우 모달 대신 전체 사진 페이지가 렌더링된다. 이 경우는 intercept가 발생하지 않는다.
TOC
Convention
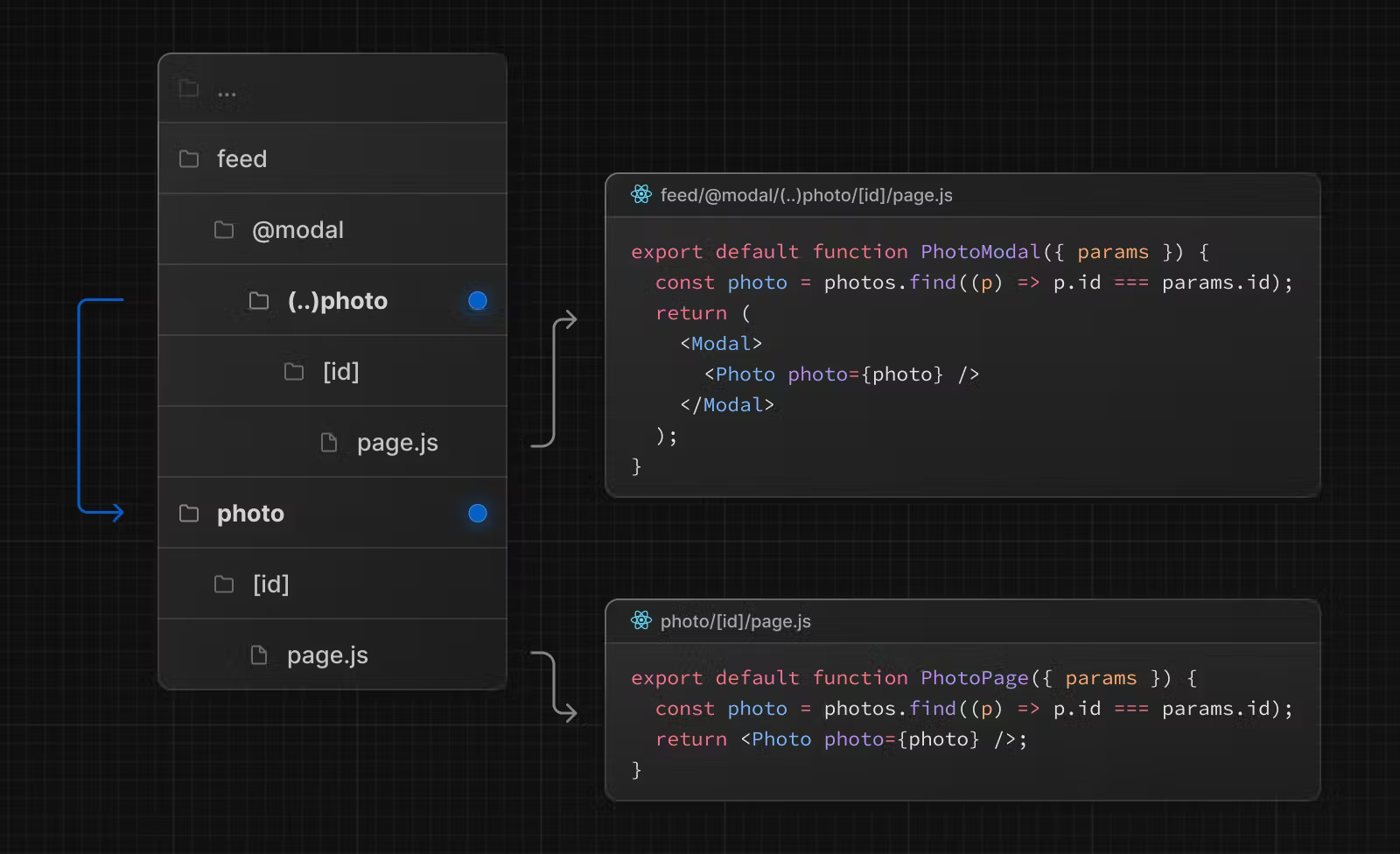
Intercepting routes는 (..) 규칙을 사용하여 정의할 수 있으며, 이 상대 경로 규칙은 .../과 유사하지만 세그먼트의 경우에다.
(.)를 사용하여 같은 수준의 세그먼트를 일치시킬 수 있다.(..)는 한 수준 위의 세그먼트를 일치시킨다.(..)(..)를 사용하여 두 수준 위의 세그먼트와 일치시킨다.(...)를 사용하여 루트 앱 디렉터리에서 세그먼트를 일치시킨다.
예를 들어 (..)photo 디렉토리를 만들어 feed 세그먼트 내에서 photo 세그먼트를 가로챌 수 있다.
(..) 규칙은 파일 시스템이 아닌 경로 세그먼트를 기준으로 한다는 점에 유의하세요.
Example - modal
Intercepting Routes를 Parallel Routes와 함께 사용하여 모달을 만들 수 있다.
개인적으로 처음봤을 때 이해하기가 힘들었다.
이 패턴을 사용하여 모달을 만들면 모달로 작업할 때 흔히 발생하는 몇 가지 문제를 극복할 수 있다.
- URL을 통해 모달 콘텐츠를 공유할 수 있도록 만들기
- 페이지가 새로 고쳐질 때 모달을 닫지 않고 컨텍스트 유지
- 이전 경로로 이동하지 않고 뒤로 탐색할 때 모달 닫기
- 앞으로 탐색 시 모달 다시 열기

위의 예에서 @modal은 세그먼트가 아니라 slot이므로 picture 세그먼트의 경로는 (..) 일치자를 사용할 수 있습니다. 즉, picture 경로는 파일 시스템 레벨이 두 개 더 높지만 세그먼트 레벨은 한 개만 더 높다(항상 세그먼트 단위로 생각하기).