Intro
이전 버전과 동일한 내용이지만 약간의 다른 부분이 있어 작성하였다.
이번 내용은 Next.js 애플리케이션에서 경로를 정의하고 구성하는 방법이다.
TOC
Creating Routes
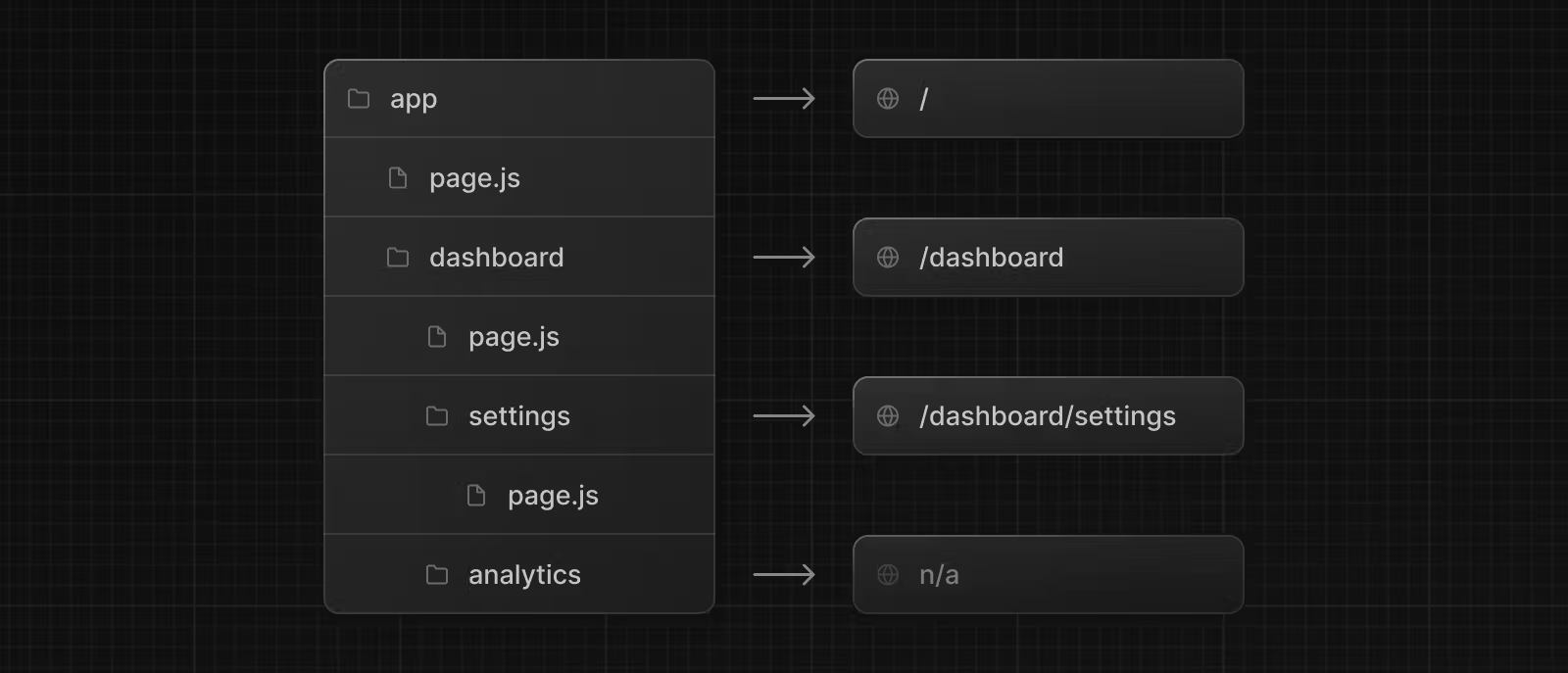
Next.js는 폴더를 사용하여 경로를 만드는 파일 시스템 기반 라우터를 사용한다.
각각의 폴더는 URL segment에 매핑되는 경로 segment를 나타낸다. 중첩된 경로를 만들려면 폴더안에 폴더를 만드는 식으로 중첩하면 된다.
경로 세그먼트를 접근할 수 있도록 하기 위해서는 정해진 이름의 page.js 파일을 만들면 된다.

위 예제에서는 /dashboard/analytics URL 경로에 해당 page.js 파일이 없기 때문에 접근할 수 없다. 이 폴더는 components, style sheet, image등 파일을 저장하는데 사용할 수 있습니다.
Creating UI
경로 세그먼트에 대한 UI를 생성하기 위해 특별한 파일 규칙이 사용된다. 가장 일반적인 것은 경로에 고유한 UI를 표시하는 pages와 여러 경로에서 공유되는 UI를 표시하는 layouts다.
예를 들어 첫 번째 페이지를 만들려면 app 디렉토리에 page.js 파일을 추가하고 React Component를 내보내면 된다.
app/page.tsx
export default function Page() {
return <h1>Hello, Next.js!</h1>
}